How to use css class trigger

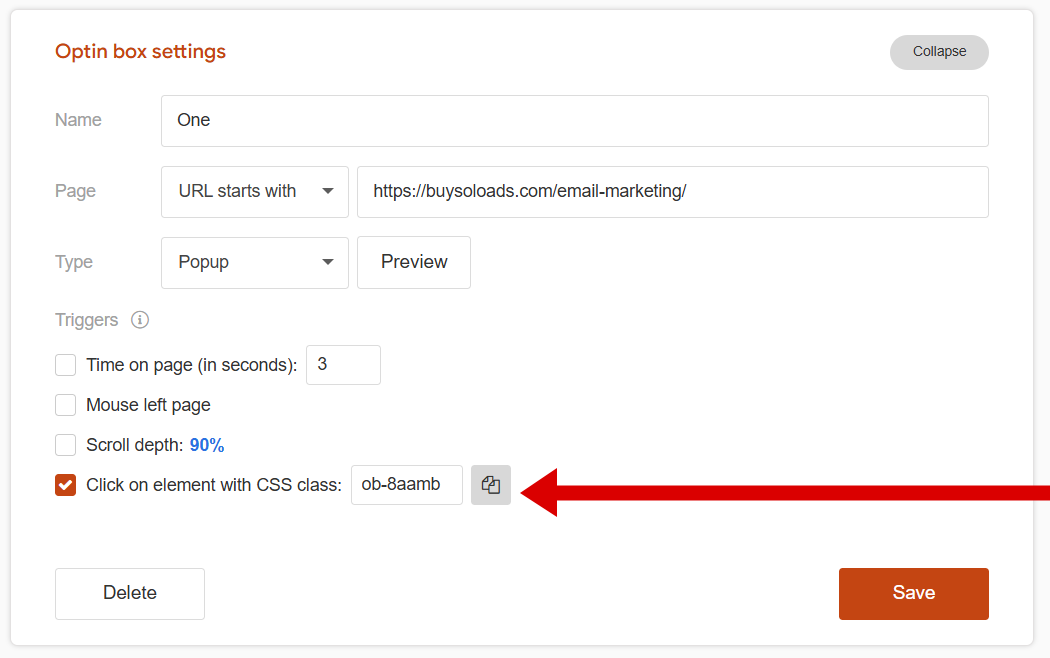
Copy the CSS class name from your Lead box settings on Udimi.

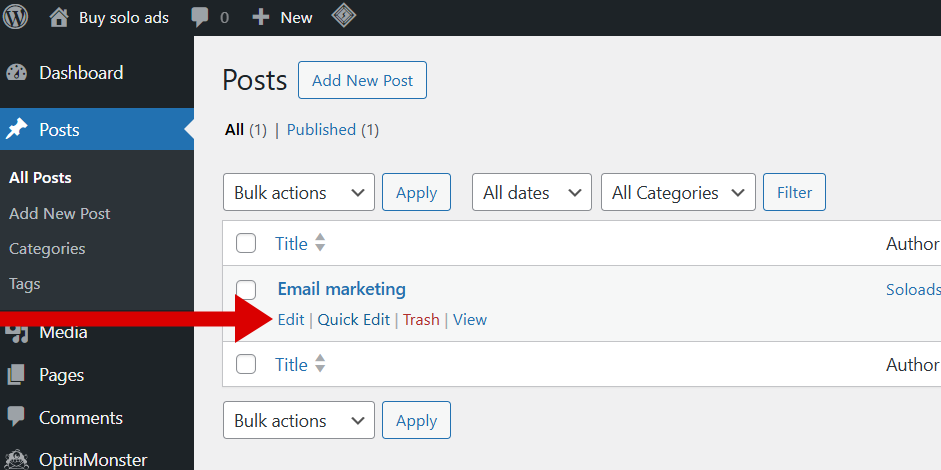
Open your article in edit mode

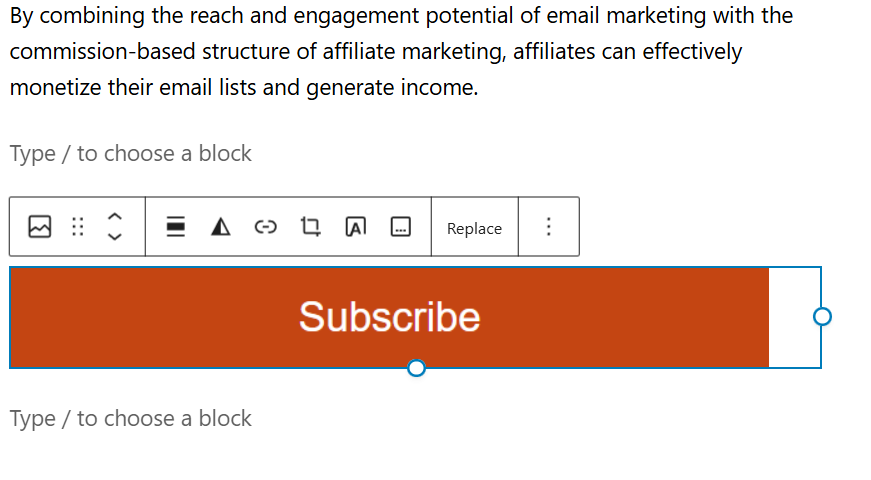
Select the element you wish to activate your opt-in box on mouse click. It can be any element, such as an image, for example.

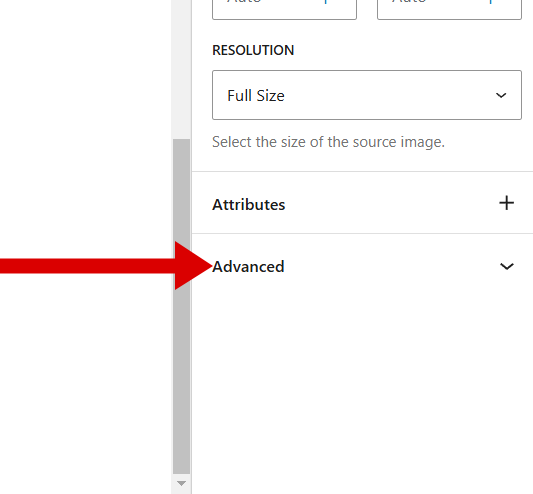
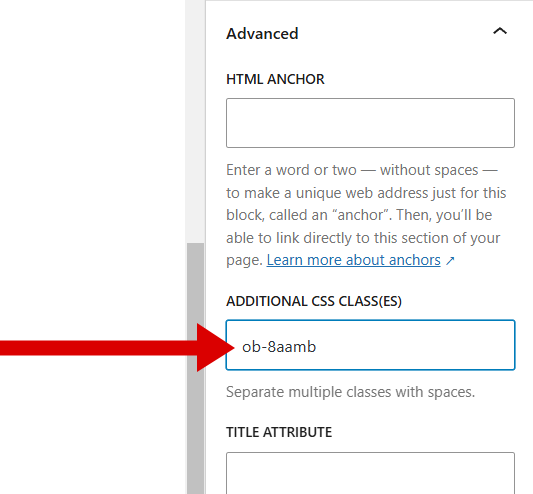
On the right-side options column, scroll to the bottom and expand the "Advanced" section. There, you will see the "Additional CSS class(es)" input.

Paste the copied CSS class name into the input.

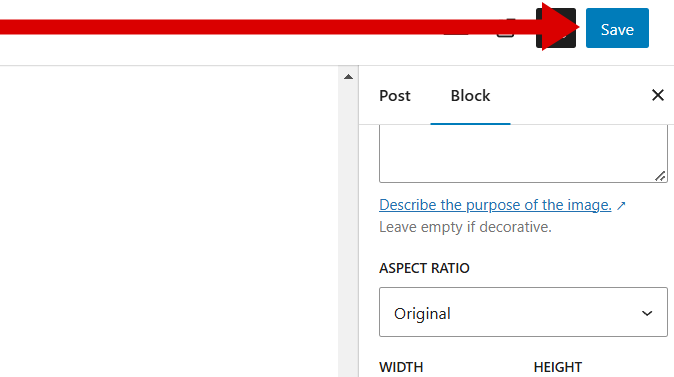
Click Save
This is it. Your element will trigger the lead box each time user clicks on it. You can have as many elements on the page, as you with.