Customize appearance
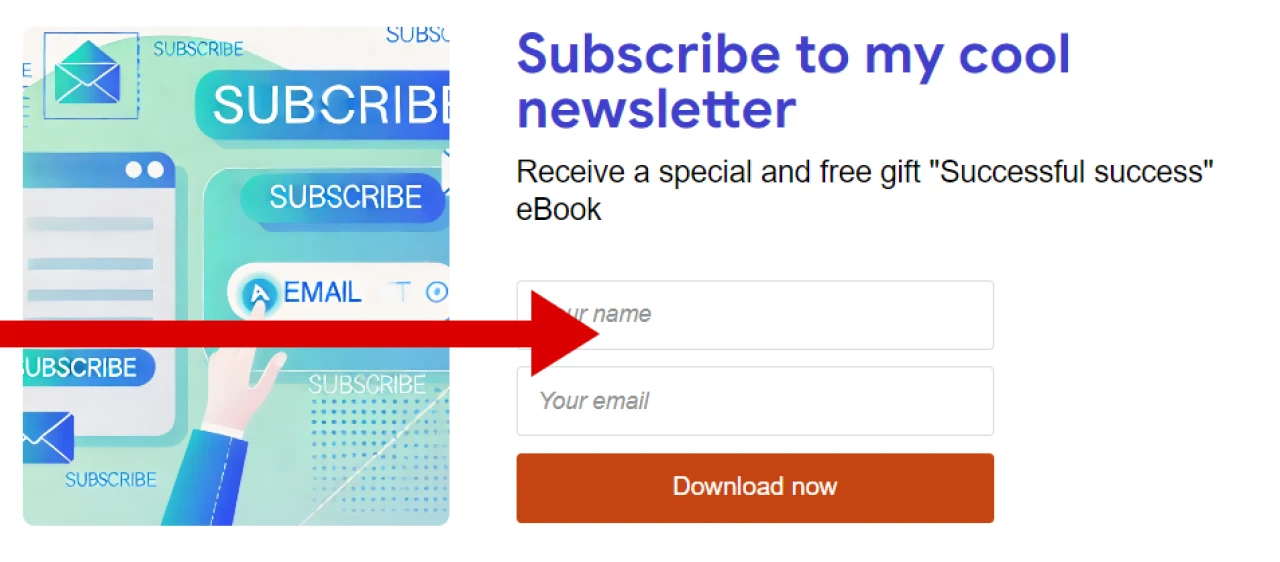
By default, you will see a generic lead box. You can change everything you see here. Let's start with the image.

Click on the image to replace it with your own
 Click the headline to edit the text. At the leftside menu, you can see the editor to modify settings.
Click the headline to edit the text. At the leftside menu, you can see the editor to modify settings.

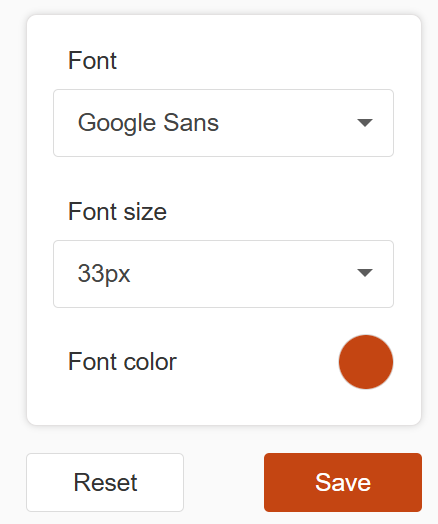
You can change the headline text, color, font, and size here. Make the necessary changes and click Save.

Click the sub-headline to change its text. You have the same customization options here as you do for the headline.

Click name / email input boxes. You can customize their appearance.

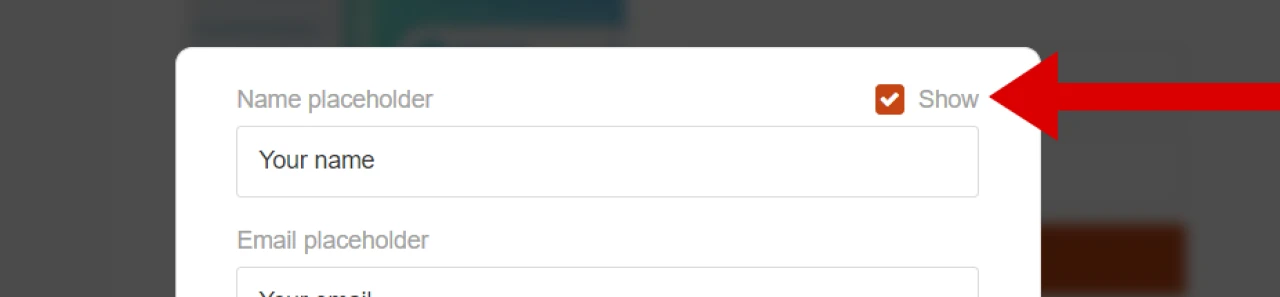
If you don't need a "Name" field on your lead box, just uncheck this box.

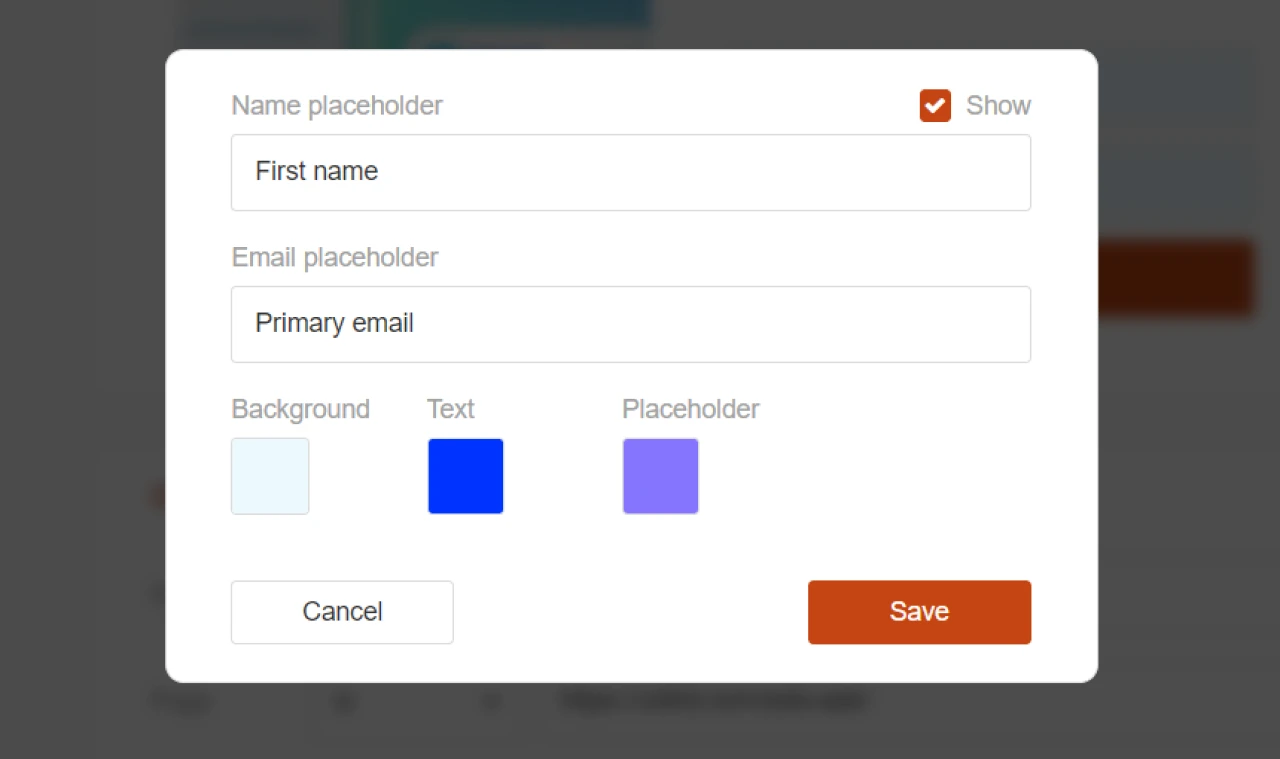
Apply other changes you need:
Name / Email Placeholder - This is the text displayed in the input box when the user hasn't entered any information yet.
Background - This refers to the background color of both input fields.
Text - This is the color of the text when the user has typed anything in the input fields.
Placeholder - This is the color of the placeholder text, which is shown when the input fields are empty.

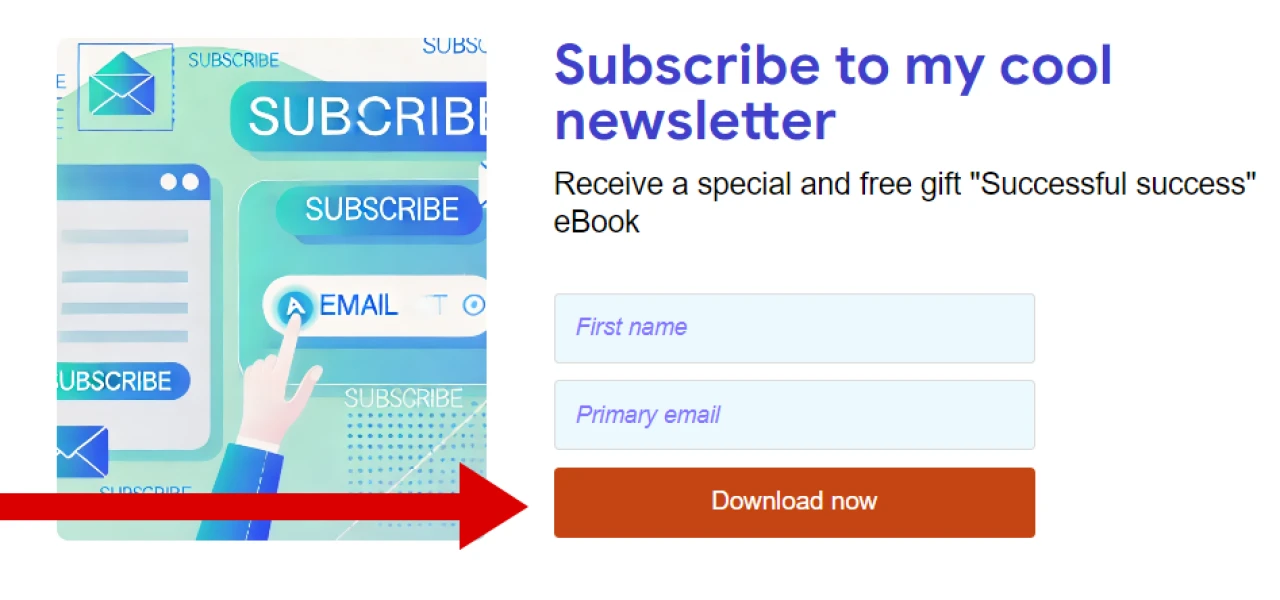
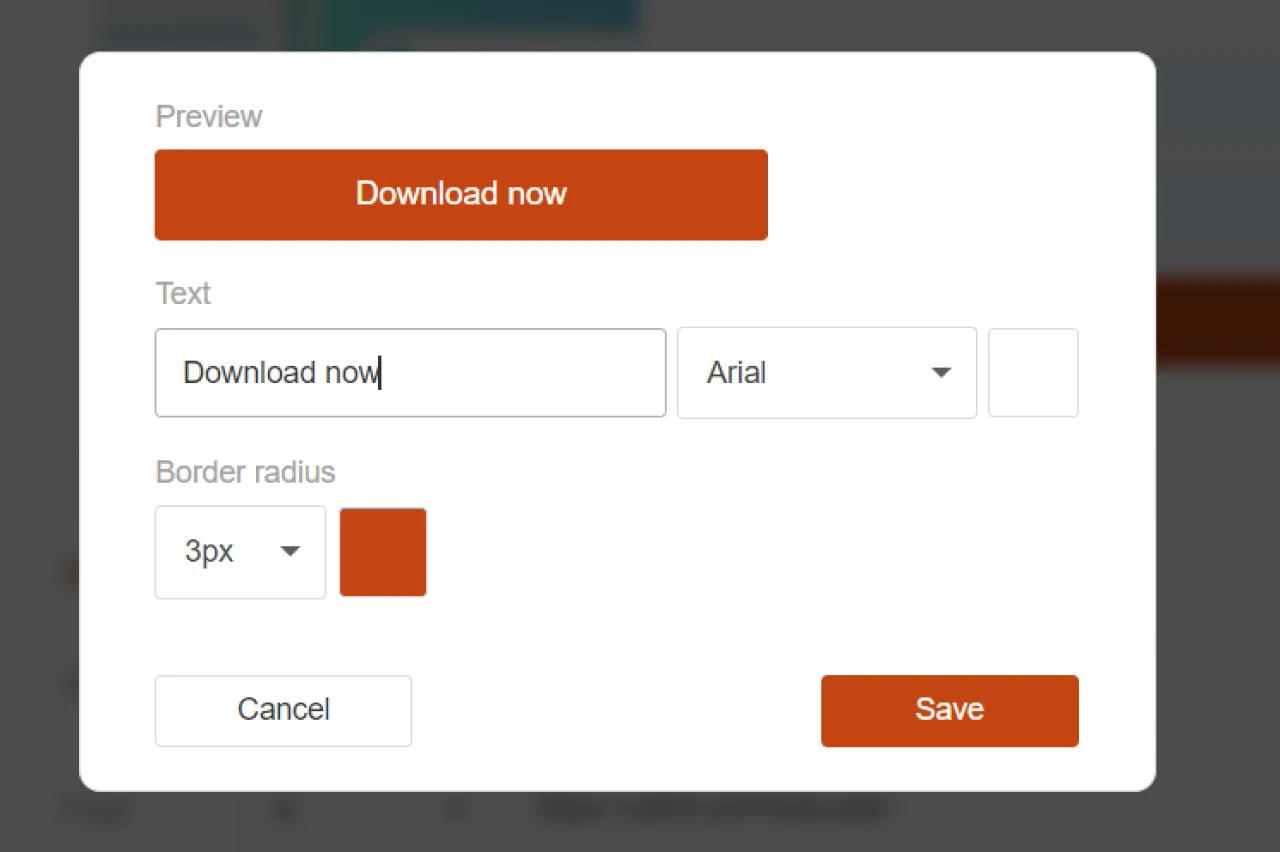
Click Download now button

Customize it the same way as you previously did for other fields

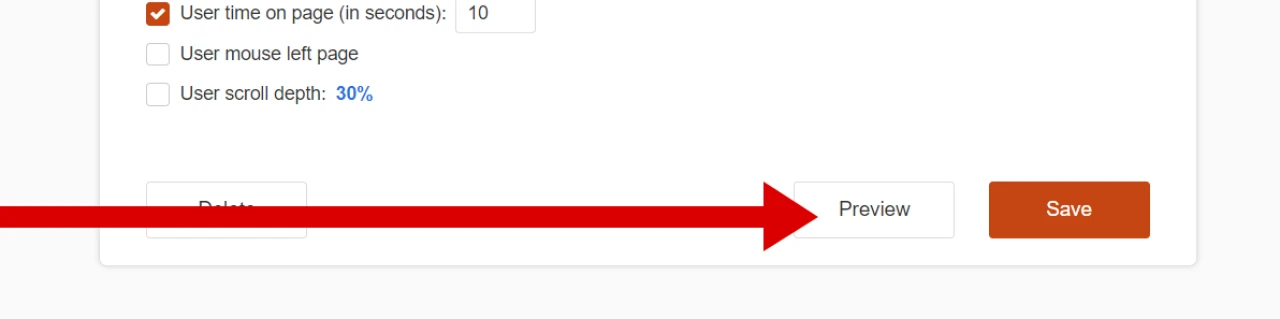
Click "Preview" to see how it looks to your visitors. It will show you a fully functional lead box, just as your visitors will see it on your site.